

こんな疑問にお答えします。
本記事の内容
・記事作成画面で目次を表示する方法
・目次を好きな位置で表示させる方法
本記事の信頼性

このブログでも使用しているWord Pressの有料テーマ「THE THOR」の解説記事です。
THE THORは、非常に見やすく、SEO対策がされており、レスポンシブにも対応しているおすすめの有料テーマです。
WordPressには目次をつけるプラグインが存在しますが、THE THORを使うとプラグインなしで簡単に目次設定が可能です。
この記事で目次の設定方法を解説してきます。
THE THORの目次設定方法

早速、目次の設定方法を解説していきます。
まずは「外観」>「カスタマイズ」を開きます。
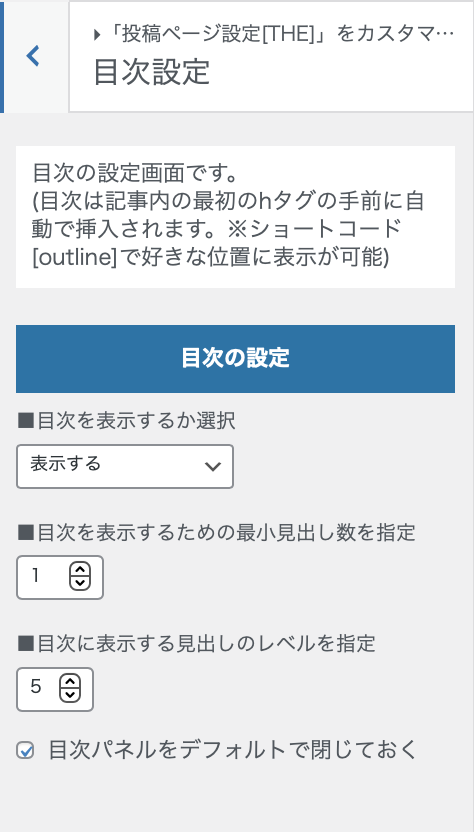
「投稿ページ設定[THE]」>「目次設定」で以下のように設定します。

■目次を表示するか選択
目次を表示するかどうかの項目です。
デフォルトは「表示しない」になっています。
「表示する」を選択しましょう。
■目次を表示するための最小見出し数を指定
ここで設定した見出しの数以上の時に目次を表示させます。
当ブログは「1」に設定しています。
見出しが1つでもあれば目次が表示されるようになっています。
■目次に表示する見出しのレベルを指定
見出しレベルを「h2〜h5」まで設定が可能です。
当ブログでは「5」に設定しているので、「h5」まで表示されるようになっています。
自分のブログの見出しに合わせて設定しましょう。
「目次パネルをデフォルトで閉じておく」設定はお好みにしましょう。
目次が長すぎる記事がある場合は閉じておくと良いでしょう。
記事作成画面で目次を表示する方法

目次を表示させる設定は完了しました。
あとは記事作成においてすることがあります。
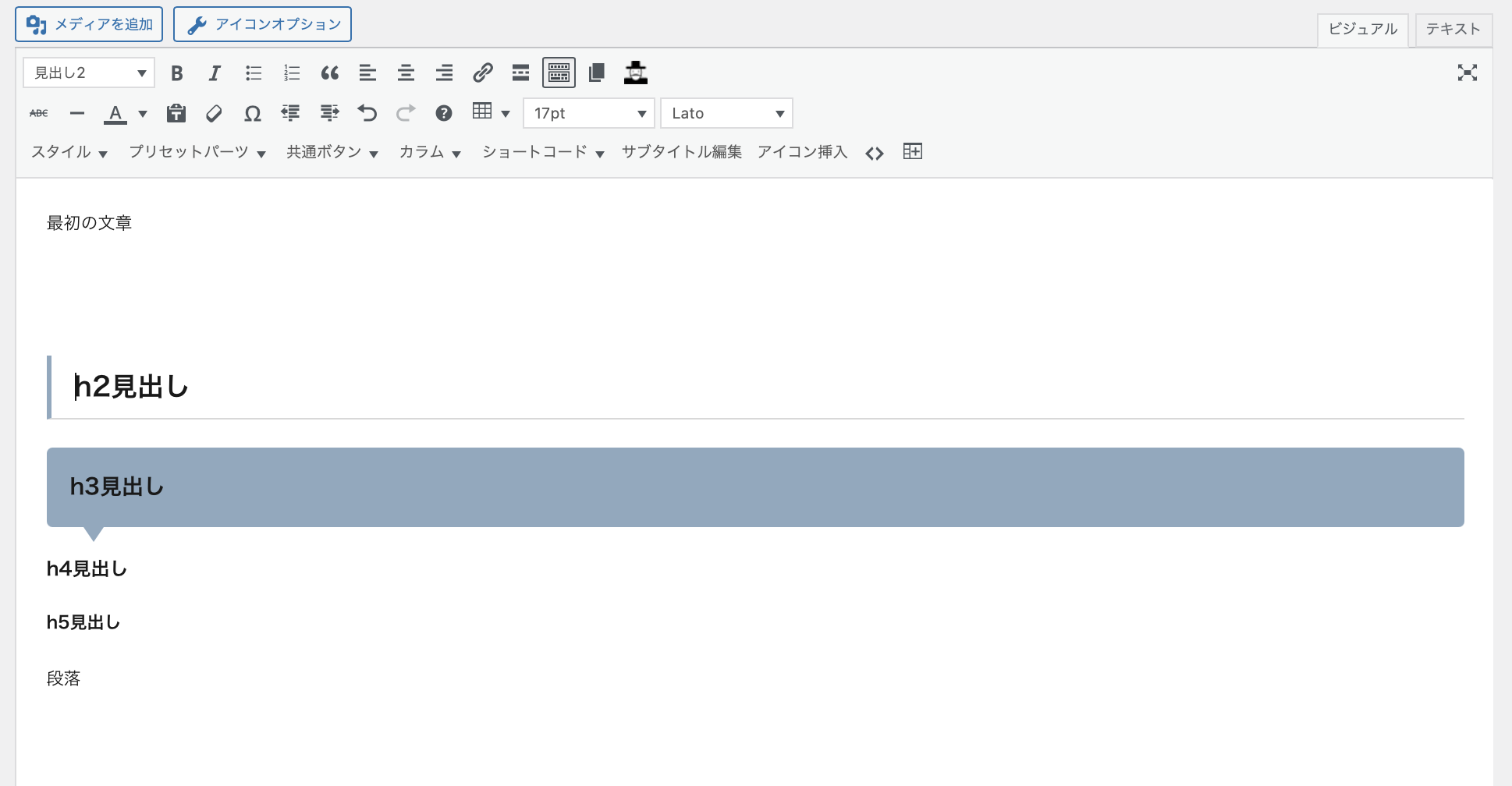
そうすれば最初のh2見出しの上に目次が表示されます。

上記のような記事構成をプレビューしてみましょう。

記事内の最初の「hタグ」の上に目次が表示されました。
目次の内容も設定した「h5見出し」まで表示されていますね。
目次を好きな位置で表示させる方法

先程の説明で、目次が自動的に「最初のhタグ」の上に表示されることがわかりました。
THE THORでは、手動で好きな位置に目次を表示させることもできます。
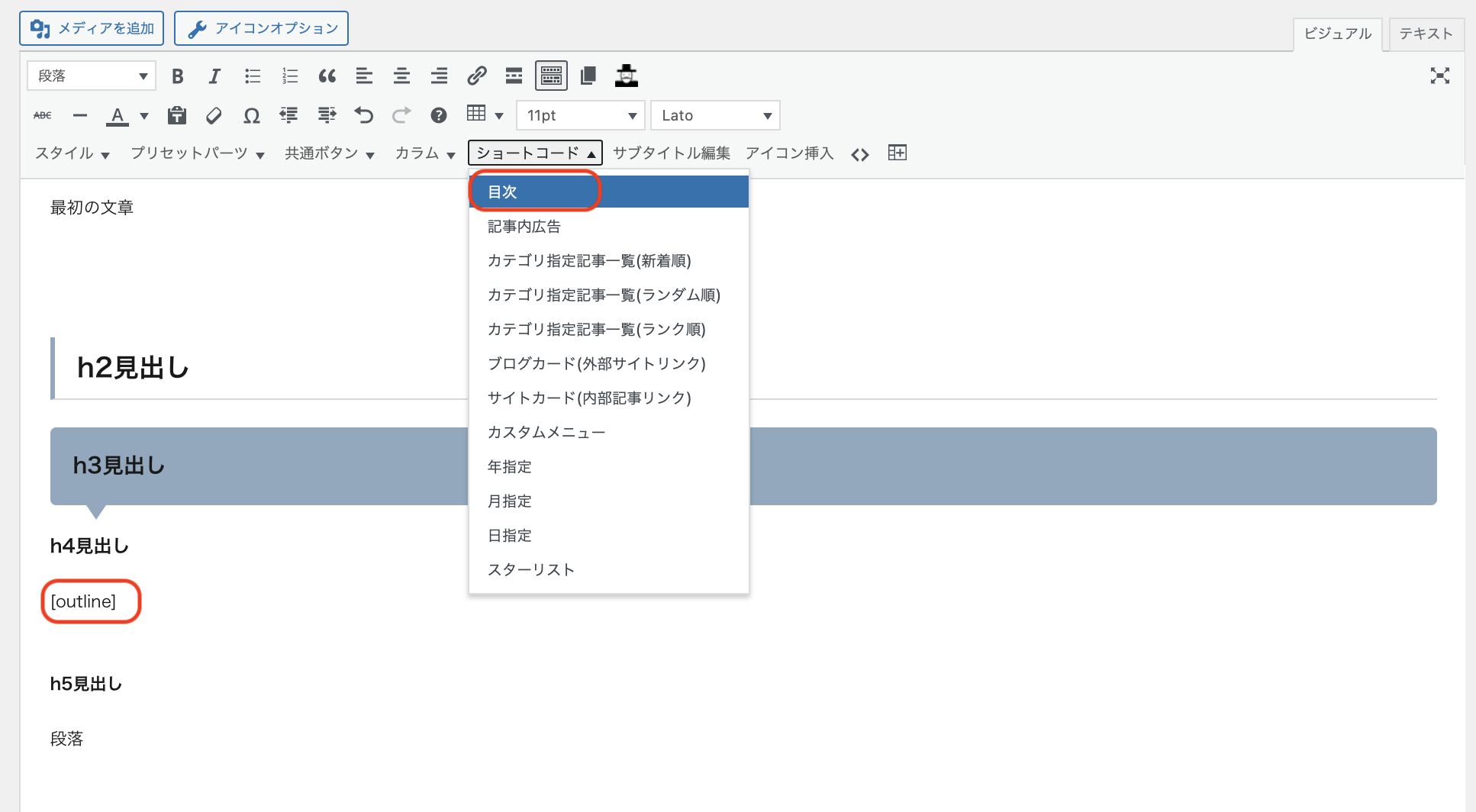
記事作成画面の「ショートコード」に「目次」があります。
これを表示させたい位置に挿入しましょう。
すると「[ outline ]」というコードが入力されます。
(※実際は[ ]の間の半角スペースは入りません)

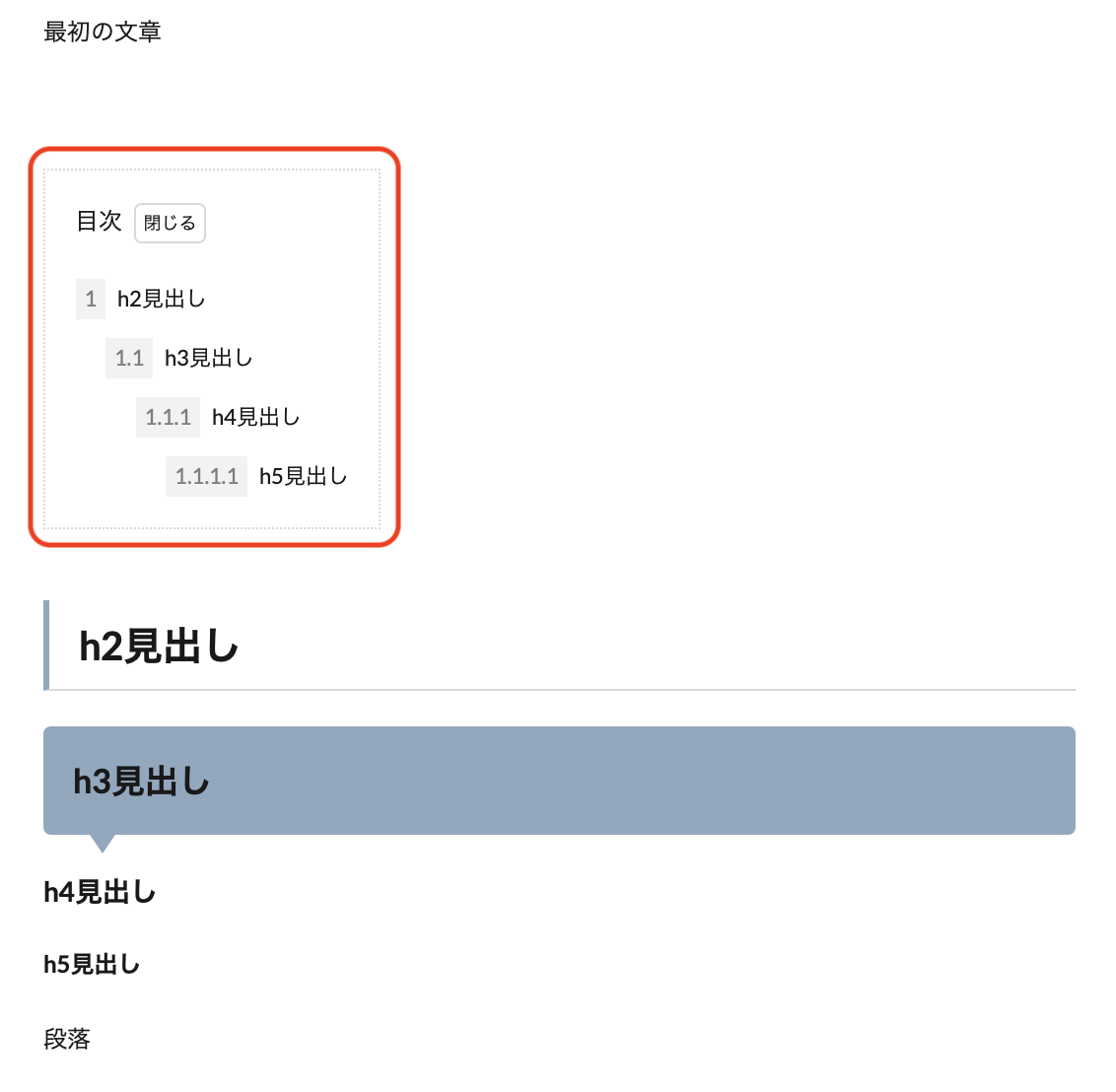
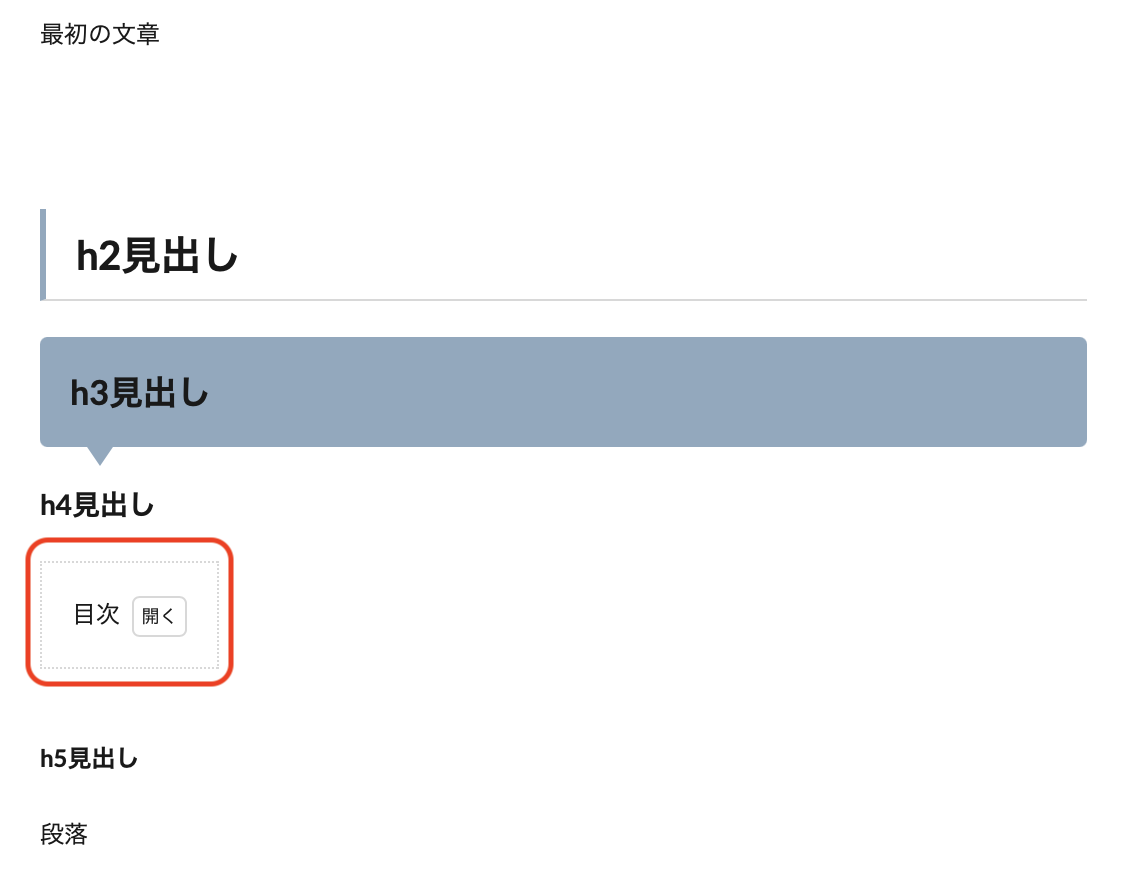
h4見出しとh5見出しの間に目次のショートコードを挿入しました。
プレビューすると以下のような記事になります。

目次の位置を変えることができました。
記事中に目次は1つのみの設定となるので、用途に応じて使い分けましょう。
さいごに

今回はTHE THORの目次設定方法を解説しました。
WordPress自体に目次を挿入するプラグインは存在しますが、
THE THORでは目次の機能が備わっているので、無駄にプラグインを追加しなくてすみます。
目次があると記事が読みやすくなるのでぜひ設定しておきましょう。
また目次が表示されない場合、今一度この手順を見直してみましょう。